Responsive Design ist ein Dauerbrenner im Online-Geschäft, seit die Beschaffung von Informationen aus dem Internet nicht mehr unbedingt an einen Computer mit Internet-Zugang gekoppelt ist. Jeder, der ein Smartphone oder Tablet-PC sein Eigen nennt, kann bequem aus dem Wohnzimmer-Sessel oder von unterwegs aus in den Weiten des Netzes schmökern – eine besondere Herausforderung für Publisher und Webseitenbetreiber. Sie müssen sich doch auf nicht-standardisierte Größen-Dimensionen einstellen.
Da gibt es kleine Mini-Smartphones, die eigentlich nicht zum Surfen geeignet sind, aber trotzdem vernetzt und Browser versehen sind. Da gibt es Note-, Net- und Ultrabooks – allesamt vollwertige Computer – mit unterschiedlichsten Bildschirmgrößen. Und da gibt es die Tablet-PCs, die eine Zwischenlösung zwischen Smartphone und Kleincomputer bilden. Es ist ein bisschen so, als würden die Kleingeräte endlich groß und die größeren Geräte klein werden wollen.
Die Herausforderung für den Webseitenbetreiber besteht darin, seine Inhalte so bereit zu stellen, das die Nutzer all dieser verschiedenen Geräte gleichermaßen komfortabel und leicht an die gewünschten Informationen gelangen. Sind diese Informationen schriftlicher Natur ist die Lösung einfach: Schriftgrößen lassen sich leicht anpassen, Zeilen an beliebigen Stellen umbrechen. Doch was ist mit den vielen schönen Bildern, den Grafiken, Diagrammen und Charts?
Man sieht es an älteren Webseiten: Früher nahmen Webdesigner den Monitor als Standard und legten Grafiken und Charts in einer für mindestens mittelgroße Bildschirme optimierten Größe an. Schaut man sich solche Grafiken via Smartphone an, muss man „swypen“ – also wischen! Doch das stört natürlich den Lesefluss des Artikels um diese große Grafik herum.
Abhilfe schaffen hier Technologien wie HTML5 und CSS3, die auf Webseiten eingesetzt die eingebundenen Grafiken dem Bildschirm des Betrachters anpassen. Bilder werden „responsiv“. Bei einem Webseitenaufruf übermittelt das Gerät des Nutzers Informationen, z. B. zum Gerätetyp und Betriebssystem sowie zur Auflösung des verwendeten Bildschirms. Anhand dieser Informationen kann die Webseite das Layout bereitstellen, das genau auf dieses Gerät zugeschnitten ist. Aber fertig ist die Laube damit noch nicht!
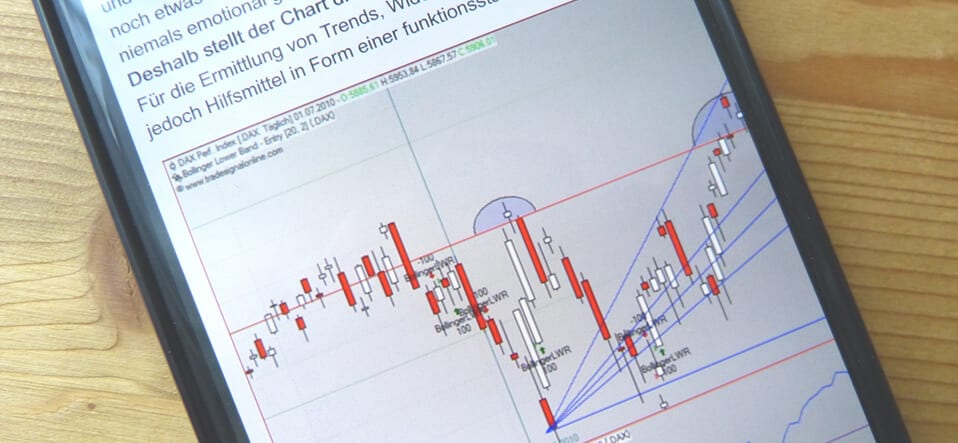
Während Layout, Navigation und der meiste Content mit den Programmiermöglichkeiten von HTML5 und CSS3 auf Seiten der Publisher responsiv geschaltet werden können, ist bei Bildern eine einfache Skalierung nicht immer sinnvoll. Technisch ist das kein Problem. Was aber kann der User mit beispielsweise Charts anfangen, auf denen Kurven oder Kursverläufe darin nicht mehr zu erkennen sind?
Idealerweise stellt man seinen Lesern jedes Motiv in verschiedenen Größen zur Verfügung. Eine professionell programmierte Webseite wählt die Grafik im erforderlichen Format automatisch aus. Doch auch die intelligenteste Webseite kann nicht entscheiden, ob der Inhalt für die Betrachtung durch das menschliche Auge überhaupt noch geeignet ist. Hier muss der Mensch als Entscheider eingreifen und dafür sorgen, dass der Content für den User optimal aufbereitet ist.
Fazit: Technisch ist die responsive Darstellung immer weniger problematisch. Inhaltlich muss jedoch in letzter Instanz ein Mensch beurteilen und entscheiden, welche Grafik oder welches Bild wie verwendet werden soll.
Übrigens: Wer ein gutes Beispiel für Responsive Design sehen möchte – hier ist eines.